-
Astuces pour son blog
-
Par FleurdeNénuphar le 3 Mai 2023 à 23:22
Comment mettre les écritures en gras ?
Il y a plusieurs façons de le faire, mais voici les 3 que je connais (je ne sais pas s'il y en a d'autres).
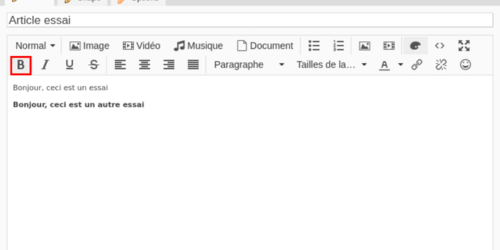
1. Quand vous éditez un article (ou un module) vous écrivez ce que vous voulez puis vous surlignez ce que vous voulez mettre en gras. Vous devez ensuite cliquer sur le B pour que ce que vous avez surligné soit en gras. Si vous cliquez à nouveau sur le B, le gras de votre texte disparaitra.
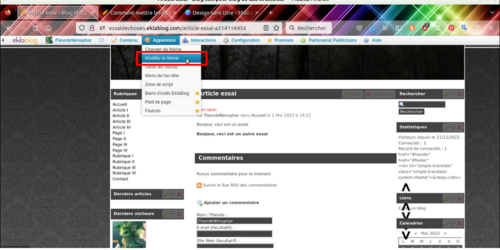
2. Si vous voulez que tout votre texte (des articles, titres, modules, etc.) soit en gras, vous devez aller dans Apparence (dans la barre du haut) → Modifier le thème → [endroit où vous voulez mettre en gras] (je vais prendre comme exemple le menu 1) → Texte & Liens
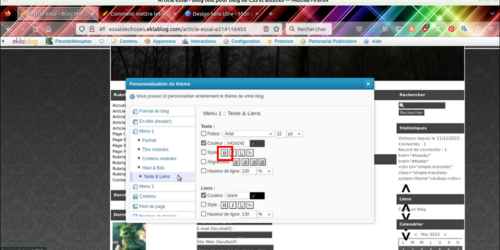
Vous devez ensuite cocher la case "Style" puis appuyer sur le B.
Toutes les écritures de mon menu 1 seront en gras. Vous pouvez faire de même avec les liens.
3. Si vous vous y connaissez en CSS, vous pouvez aussi ajouter
font-weight: bold;
dans vos codes pour que la partie sélectionnée soit en gras.
Exemple : Si vous mettez ce code#menu1 {font-weight: bold;}
pour que le texte du menu 1 soit en gras, vous allez obtenir ce résultat.
Voilà, j'espère que cette astuce vous servira
Bien à vous, FleurdeNénuphar
 3 commentaires
3 commentaires
-
Par FleurdeNénuphar le 2 Avril 2023 à 23:48
Comment mettre des flèches haut/bas sur son blog comme ceci ?

Pour mettre des flèches qui vont vers le bas et vers le haut pour pouvoir aller plus rapidement tout en bas ou tout en haut dans votre blog, vous devez coller un code CSS et un code HTML.
Voici le code CSS :
#fleche {position: fixed; right: 5%; top: 300px; }
Vous pouvez modifier le 300px par le chiffre que vous souhaitez, mais sans oublier de remettre "px" derrière. Le chiffre correspond à la hauteur des flèches. Plus le chiffre est grand, plus il va en bas de la page et plus il est petit, plus il va en haut de la page.
Vous pouvez également modifier le "right" et le "5%". Le "right" correspond au bord droit (right) ou gauche (left). Si vous mettez "right: 5%", les flèches seront à 5% du bord droit, hors si vous mettez "left: 5%", les flèches seront à 5% du bord gauche. Plus vous mettrez un pourcentage (%) grand, plus les flèches vont s'écarter du bord que vous aurez choisi (right ou left).
Voici ensuite le code HTML :
<div id="fleche"><a href="#header"> <img src="..." alt="" /> </a> <br /> <a href="#footer"> <img src="..." alt="" /> </a></div>Vous pouvez coller le code HTML n'importe où, de préférence dans un module sur une colonne, car il ne se voit pas.
Dans les premiers pointillés (...) vous devez mettre l'url de la flèche qui va vers le haut et dans les deuxièmes pointillés, vous devez mettre la flèche qui va vers le bas.
Le href="#header" correspond donc à la flèche du haut et cela indique que quand vous appuierez sur la flèche du haut, vous allez être ramené en haut. Au contraire, le href="#footer" correspond à la flèche du bas et cela indique donc que quand vous appuierez sur la flèche du bas, vous allez être ramené en bas.
Voilà, j'espère que ce code vous servira
Bien à vous, FleurdeNénuphar
 36 commentaires
36 commentaires
-
Par FleurdeNénuphar le 11 Décembre 2022 à 21:28
Comment mettre des menus sur le header ?
Pour mettre des menus sur le header, il faut tout d'abord créer des rubriques. Quand c'est fait, vous devez aller dans Apparence → Menu de l'en-tête
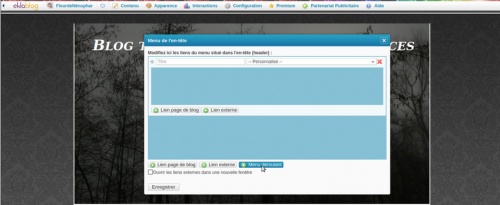
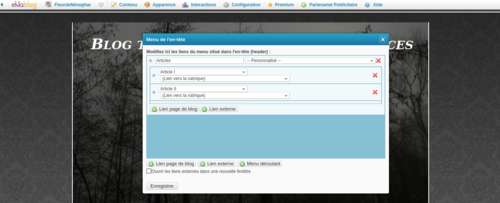
Vous cliquez ensuite sur ce que vous voulez qu'il y ait comme menu sur votre header. Pour ma part je vais vous montrer pour faire un menu déroulant. Vous cliquez donc sur "Menu déroulant" et voici ce qui apparaît :
Vous mettez un titre (moi par exemple, je vais mettre "Articles") puis vous cliquez sur le bouton "Lien page de blog" si ce que vous voulez mettre est sur ce blog ou sinon vous cliquez sur "Lien externe" si ce que vous voulez mettre est en dehors de ce blog.
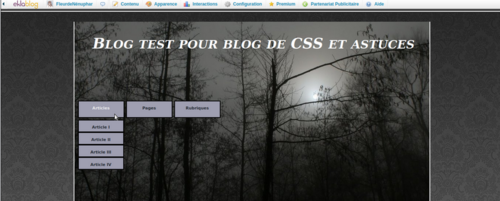
Voici pour ma part ce que ça donne :
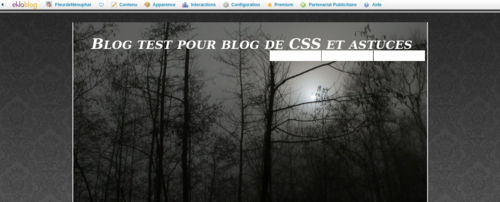
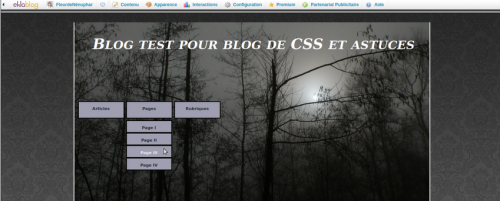
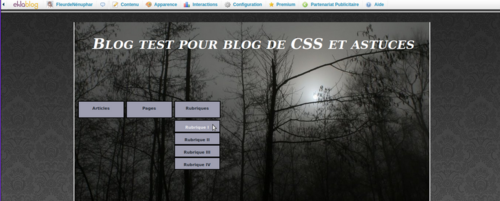
Vous faites ensuite la même chose (menu déroulant → lien page de blog ou lien externe) pour ce que vous voulez mettre et ensuite, vous cliquez sur Enregistrer. Vous fermez ensuite cette fenêtre est normalement sur votre header, il doit y avoir quelque chose comme ça ou dans le genre :
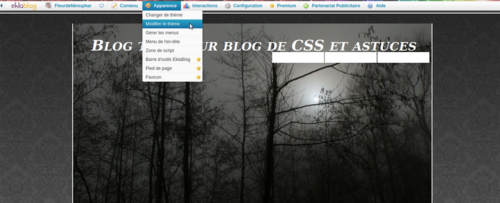
Vous allez ensuite dans Apparence → Modifier le thème
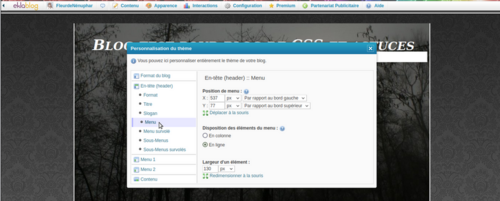
Et dans En-tête (header) → Menu (, Menu survolé, Sous-Menus et Sous-Menus survolés)
Vous devez ensuite modifier les paramètres en fonction de vos envies (position, couleur, taille, etc.) :)
Voici à quoi ça peut ressembler après (sans avoir utilisé des codes CSS)
Voilà, j'espère que cette astuce vous servira
Bien à vous, FleurdeNénuphar
 9 commentaires
9 commentaires
-
Par FleurdeNénuphar le 3 Septembre 2022 à 20:11
Comment installer une police de caractère sur son blog ?
Pour installer une police de caractère sur son blog, il faut en premier trouver une nouvelle police. Il a plusieurs sites qui en proposent. Pour ma part, j'utilise tout le temps Dafont. Ce site propose plein de polices différentes et pour tous les goûts.
Une fois que vous avez trouvé une police qui vous plaît, vous cliquez dessus. Pour l'exemple, je vais prendre Waste Lowlife. Ensuite, je clique sur "Télécharger". La police se télécharge sur mon ordinateur. J'ouvre le fichier et je prends soit Waste Lowlife.otf, soit Waste Lowlife.ttf ça revient à la même chose donc peu importe lequel vous choisissez, l'important est juste de choisir l'un des deux.
Je prends donc Waste Lowlife.otf et je le mets sur le fond de mon écran d'ordinateur (je le sors du premier fichier et je le mets dans un endroit plus facile d'accès).
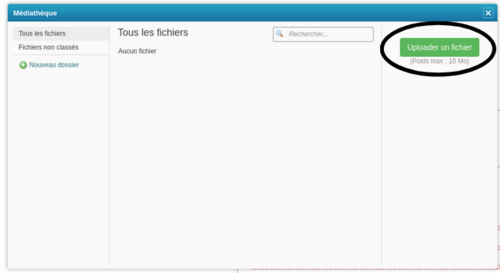
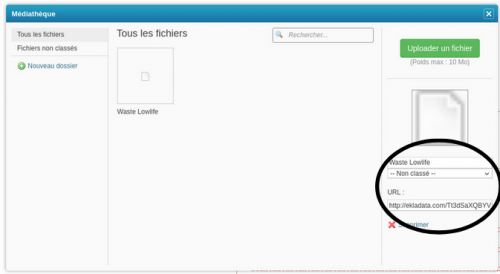
Je reviens ensuite sur mon blog où je veux installer la police de caractère. Je vais dans "Contenu" → "Gérer les fichiers" puis je fais "Uploader un fichier"
J'uploade (je ne sais pas si c'est un verbe xD) donc le fichier Waste Lowlife.otf et je l'importe sur le blog. Maintenant qu'on a la police sur le blog, il faut s'en servir dans les articles et les modules. Je colle donc ce code dans le CSS ↓
/* - - POLICES DU BLOG - - */
@font-face {font-family: "WasteLowlife";
src: url('http://ekladata.com/Tt3dSaXQBYVqo8HnB8fo3pmnmBc/Waste-Lowlife.otf');}En fonction de la police que vous avez prise, ce qu'il y a entre guillemets ("..." et '...') ne sera pas pareil que ce code-ci. Vous devrez donc cliquer sur la police que vous avez enregistrée sur votre blog dans "Contenu" → "Gérer les fichiers" puis vous devez prendre le nom (vous pouvez renommer la police) et l'URL et les mettre dans le code CSS donné un peu plus haut dans cet article.
Une fois que vous avez votre code dans le CSS et que vous avez cliqué sur "Appliquer et sauvegarder" vous n'avez plus besoin de "l'onglet" "Gérer les fichiers" (vous pouvez donc le fermer).
Ensuite, je retourne sur le CSS de mon blog et je mets ce code dans le CSS ↓
/* - POLICE - */
slogan_header {font-family: WasteLowlife;font-size:24pt;}
#titre_header {font-family: WasteLowlife;font-size:43pt;}
.module_titre_contenu, .module_titre_contenu a {
font-family: WasteLowlife;font-size:37pt;}
/* - POLICE DE LA MENUBAR - */
#menubar_section_account {font-family: WasteLowlife;font-size:25pt}
#menubar_section_content {font-family: WasteLowlife;font-size:25pt}
#menubar_section_appearance {font-family: WasteLowlife;font-size:25pt}
#menubar_section_interactions {font-family:WasteLowlife;font-size:25pt}
#menubar_section_manage {font-family: WasteLowlife;font-size:25pt}
#menubar_section_help {font-family: WasteLowlife;font-size:25pt}
#menubar_section_account a {font-family: WasteLowlife;font-size:25pt;}
/* - POLICE DES MENUS - */
#menu1 .module_menu {
font-family: WasteLowlife;font-size: 35pt;}
#menu2 .module_menu {
font-family: WasteLowlife;font-size: 35pt;}
#menu1 .module_menu_titre {font-family: WasteLowlife;font-size:37pt;}
#menu2 .module_menu_titre {font-family: WasteLowlife;font-size:37pt;}
#
/* - POLICE DES ARTICLES - */
.commentbody {font-family: WasteLowlife;font-size: 35pt;}
.comment {font-family: WasteLowlife;font-size: 35pt;}
#content {font-family: WasteLowlife;font-size: 35pt;}Vous devez remplacer WasteLowife par le nom que vous avez mis à votre police dans le premier code. Vous pouvez changer la taille de la police en modifiant le nombre devant "pt".
Vous pouvez aussi mettre plusieurs polices sur votre blog et décider de mettre par exemple les titres avec une police et les contenus d'une autre police :)
Voilà, j'espère que cette astuce vous servira
Bien à vous, FleurdeNénuphar
 24 commentaires
24 commentaires
-
Par FleurdeNénuphar le 3 Septembre 2022 à 18:18
Comment fonctionnent les couleurs ?
Pour le CSS et le HTML, il faut savoir que les couleurs ne sont pas nommées en tant que "rouge" ou "bleu" par exemple. Elles sont écrites # et six lettres et chiffres qui se suivent. Plus il y a de lettres f plus la couleur va être claire et plus, il y a de chiffre 0 plus la couleur va être foncée.
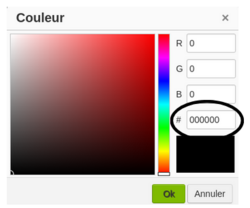
Le blanc va donc être écrit #ffffff ou #fff et le noir va être écrit #000000 ou #000.
Sur les articles d'Eklablog, on peut choisir de mettre son texte en couleur ou pas. Quand on veut choisir une couleur sur Eklablog, il y a déjà des couleurs qu'on a directement en cliquant sur le A →
Et quand on clique sur "Personnalisé..." on peut choisir de personnaliser une couleur et donc d'avoir plus de choix de couleurs pour ses articles. Lorsque que l'on clique sur les différentes teintes de couleurs, on obtient des chiffres et des lettres sur la colonne à droite. Je ne me sers pas du R, du G et du B, je crois que c'est combien il y a de rouge, de bleu ou quelque chose comme ça, mais je ne sais plus ^^'
Bref, j'utilise donc ce qui suit le #. Pour le noir c'est comme ça ↓
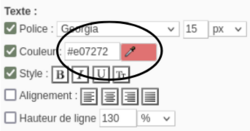
Et si je souhaite avoir du rouge un peu clair et pas complètement rouge (du rouge plutôt terne, je dirais), je regarde la couleur dans l'encadré en dessous du # et quand elle me convient, je copie/colle ce qu'il y a derrière le #.
Si je veux faire cette couleur, la couleur de la police d'écriture de tout ton blog, tu vas aller mettre #e07272 dans "Apparence" → "Modifier le thème" → "Format du blog" → "Texte & Liens"
Je ne sais pas si mon explication est claire ou pas du tout mais j'ai essayé de faire de mon mieux ^^'
Je vais mettre quelques couleurs comme exemples :
Rouge → #ff0000
Orange → #ff7b00
Jaune → #ffff00
Vert → #26ff00
Bleu clair → #00ffcc
Bleu foncé → #0015ff
Violet → #8000ff
Rose → #ee00ff
Voilà, j'espère que cette astuce vous servira
Bien à vous, FleurdeNénuphar
 13 commentaires
13 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
[En construction]