-
Comment fonctionnent les couleurs ?
Comment fonctionnent les couleurs ?
Pour le CSS et le HTML, il faut savoir que les couleurs ne sont pas nommées en tant que "rouge" ou "bleu" par exemple. Elles sont écrites # et six lettres et chiffres qui se suivent. Plus il y a de lettres f plus la couleur va être claire et plus, il y a de chiffre 0 plus la couleur va être foncée.
Le blanc va donc être écrit #ffffff ou #fff et le noir va être écrit #000000 ou #000.
Sur les articles d'Eklablog, on peut choisir de mettre son texte en couleur ou pas. Quand on veut choisir une couleur sur Eklablog, il y a déjà des couleurs qu'on a directement en cliquant sur le A →
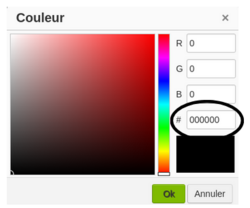
Et quand on clique sur "Personnalisé..." on peut choisir de personnaliser une couleur et donc d'avoir plus de choix de couleurs pour ses articles. Lorsque que l'on clique sur les différentes teintes de couleurs, on obtient des chiffres et des lettres sur la colonne à droite. Je ne me sers pas du R, du G et du B, je crois que c'est combien il y a de rouge, de bleu ou quelque chose comme ça, mais je ne sais plus ^^'
Bref, j'utilise donc ce qui suit le #. Pour le noir c'est comme ça ↓
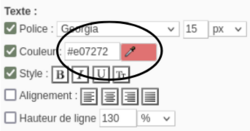
Et si je souhaite avoir du rouge un peu clair et pas complètement rouge (du rouge plutôt terne, je dirais), je regarde la couleur dans l'encadré en dessous du # et quand elle me convient, je copie/colle ce qu'il y a derrière le #.
Si je veux faire cette couleur, la couleur de la police d'écriture de tout ton blog, tu vas aller mettre #e07272 dans "Apparence" → "Modifier le thème" → "Format du blog" → "Texte & Liens"
Je ne sais pas si mon explication est claire ou pas du tout mais j'ai essayé de faire de mon mieux ^^'
Je vais mettre quelques couleurs comme exemples :
Rouge → #ff0000
Orange → #ff7b00
Jaune → #ffff00
Vert → #26ff00
Bleu clair → #00ffcc
Bleu foncé → #0015ff
Violet → #8000ff
Rose → #ee00ff
Voilà, j'espère que cette astuce vous servira
Bien à vous, FleurdeNénuphar
-
Commentaires
[En construction]












Ah, sa sert à ça les "F" ou les "#" ... !
Oui ! :)
PS : Je suis en train de faire l'article sur les polices ;)
Oh, merci !!! T'est une best !!! :))
Aww, merci, ça fait trop plaisir à entendre !! :D
J'espère que l'article sera à la hauteur XD
xD Bah, tu sais comme moi je suis nulle en CSS, même si tu trouves que c'est nul, pour moi c'est parfait !! ^^
Oki pas de soucis alors xD
xD Mais où tu vasc trouver tout les codes ??? TvT
Je fais moi-même la plupart, en sachant comment faire les codes et à quoi ils correspondent on se rend compte que c'est très simple :)
Il y a par exemple la liste de sélecteurs de Kalyna ^^
Super, ce blog!!
C'est bon, j'ai terminé l'article sur les polices :)
Comment installer une police de caractère sur son blog ?
Oui ^^
Ah, merci !! Sa marche très bien ;D
Super !! ;3